פרק 2:
מערכות הבלוגים באינטרנט מציעות עיצוב בסיסי ומספר תבניות שונות לשימוש הראשוני.
ברם, אחד הדברים החשובים כיום בכלל באינטרנט הוא הנושא הווזואלי. ככל שהבלוג יהיה
אטרקטיבי, נעים ומושך עין - כך הוא ימשוך (וישאיר, ויחזיר לביקור נוסף...) את הגולשים.
אז כדי לתת עיצוב מפוצץ ומדהים לבלוג לא חייבים להיות גרפיקאי או מעצב אתרים
מומחה, כיוון שהגולשים בקהילה הגלובאלית עשו לנו את העבודה, וכיום יש
הרבה אתרים שמציעים עיצובים ותבניות חינם לבלוגים.
חלק מהעיצובים מותאמים לבלוגר, חלקם לוורפרס (בלוגלי למשל מבוסס על וורדפרס), וחלקם
מותאמים לשניהם.
לעיתים יש לבצע התאמה של התבנית לבלוג - בעיקר כיוון שרוב התבניות מותאמות
לבלוגים באנגלית, וכאשר הבלוג כתוב בעברית יש צורך להתאים את התבנית מימין לשמאל, נסביר
זאת בהמשך הפרק.
חשוב!! כאשר משתמשים בתבנית - לא למחוק את הקרדיטים / קישורים בתחתית הבלוג / תבנית!! זיכרו שקיבלתם
את התבנית חינם, ומישהו עבד עליה - מגיע לו קרדיט על כך.
בכל מקרה תמיד טוב לקרוא את תנאי השימוש וזאת על מנת למנוע אי הבנות. בדרך כלל הם מנוסחים באנגלית ממש קלה.
אתרים טובים עם עיצובים ותבניות מוכנות לבלוג:
http://btemplates.com
http://www.templateyes.com
http://www.premiumbloggertemplates.com
http://www.allblogtools.com
http://theblogtemplates.com
http://www.besttheme.net/
http://www.bloggertemplateswidgets.com
http://www.bietemplates.com
http://www.bloggertheme.net
אתר עם הרבה תבניות טובות לוורדפרס:
http://newwpthemes.com
מדריך כיצד לתרגם את הבלוג לעברית
כדי לתרגם את הבלוג לעברית צריך להכנס קצת לקרביים של קוד ה - xml.
פעולה זו מצריכה ידע בסיסי ב - HTML.
לכן, אני ממליץ להעתיק את הקוד מהעורך של בלוגר, ולהשתמש ב - Visual Web Developr
(או כל עורך HTML אחד) כדי לעבוד יותר בנוחות.
הרעיון הכללי בתרגום תבנית עיצוב מאנגלית לעברית הוא בעיקר להפוך את פריסת הבלוג מימין לשמאל
וגם קצת לשנות את הפונטים כך שיתאימו לפונטים בעברית.
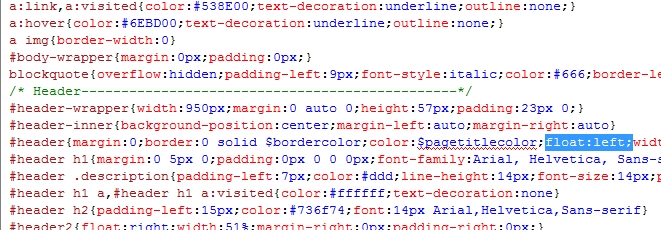
הדבר הראשון שצריך לעשות זה למצוא בקוד את התגיות ששולטות על פריסת הבלוג - למשל #header, וכו'.
כעת, יש לשנות את הרכיבים הצפים - float משמאל לימין.